如果說蟑螂怕拖鞋,老鼠愛大米,任何事物都有相生相剋的道理,那麼前端最害怕什麼呢?
恐怕就是todo-list。
這應該是前端的四大惡夢之一,並不是因為太難了,而是因為太簡單而且太無聊了,
不只無聊,還是每次教學都必須寫的一個磨難,簡直是瞬間殺死靈魂中,對前端的愛。
今天要來用不同風格寫出todo-list,把代辦事項寫出新滋味。
body裡面一行都沒有也能搞?
就是可以搞,讓我們馬上來欣賞這段有特別滋味的玩法!ε(*´・∀・`)з゙
<!DOCTYPE html>
<html>
<head>
<title>Todo List</title>
</head>
<body></body>
<script>
//渲染DOM
AddHtml();
//資料內容
function AddHtml() {
const Data = {
h1: "Todo List",
button: "Add",
};
//主體的DOM
const html = `<h1>${Data.h1}</h1>
<input type="text" id="input" />
<button onclick="CheckNull()">${Data.button}</button>
<ul id="list"></ul>`;
//渲染至畫面上
document.body.innerHTML += html;
}
//邏輯確認:是否有輸入值
function CheckNull() {
if (!input.value.trim("")) {
return;
} else {
AddItem();
}
}
//新增代辦事項
function AddItem() {
const li = `<li>${document.getElementById("input").value}</li>`;
document.getElementById("list").innerHTML += li;
input.value = "";
}
</script>
</html>
所謂MVC架構就是模型、視圖、控制,背後其實有一個元素貫串任何程式,那就是:「邏輯」
每當你要下手寫一個程式卻不知道怎麼開始動手,
那就是邏輯沒有通順。
網頁不外乎就是畫面,以及資料,還有使用者的操作。
對於todo-list來說就是一個簡單的input畫面,使用者輸入的資料,點下按鈕送出的操作。
這段程式特地不寫任何一行body裡面的東西,
玩弄了一般人對於程式區分的概念。
用模板符的特性讓所有一切交給變數與函式處理,最後三個function:
AddHtml、CheckNull、AddItem完美演繹了代辦清單這個網頁所需要構成的底層邏輯。
必須先加入畫面,然後確認使用者操作的條件,最後新增資料。
這樣子的流程對於新手或許不習慣,但是以邏輯面來看比一般人的寫法清晰許多。
這也是未來框架導入後,對資料流更敏感的培養練習。
無聊的todo-list竟然可以搞成這樣!?
真的是太有趣了(๑╹◡╹๑)!
原來前端的惡夢也可以變成寫不同風格的天堂,沒錯,寫程式就是這麼千變萬化!
重點是背後的邏輯抓到了,那麼想要怎麼寫,真的就是藝術的發揮。
請繼續關注,
跟著我們這個系列繼續動手玩創意!!未來還有更多更新鮮的花招呢(。◕∀◕。)

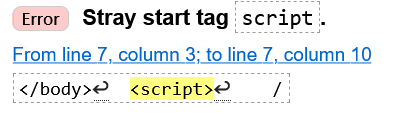
stackoverflow: Is it wrong to place the <script> tag after the </body> tag?
It also won't make much difference ...?這篇文章根本不是這個重點 有事嗎找碴大隊長?
我個人是覺得程式不是能跑就好
至少不要寫出語法檢查工具會噴錯誤的寫法
有些人在這篇看到類似框架的思考 你卻只鑽牛角尖強調script的位置 其實真的過於無聊了
這是只小練習
也不是在追求優質乾淨 好風格的代碼 純粹娛樂有趣
就像腦筋急轉彎或益智遊戲 不用拿國文課的古文標準去看待
畢竟這連專案的等級都稱不上XD 我是覺得沒必要那麼緊張啦....
而且It also won't make much difference 是你貼的連結內裡面人的說法
並不是我的辯護哦哈哈哈٩(๑•̀ω•́๑)
貼上來前也看一下裡面的討論吧 你要表達意見很好
可是沒必要當糾察隊
何況檢查工具百百款 在VScode裡面的prettier也不會針對這個噴錯
實際上就真的不是什麼錯誤
我看過業界講師把script亂放的 也是案子接不完
今天的主題並不是討論script到底要放哪 真的不用太失焦
這篇重點是邏輯 硬要聚焦在那種細節 我真的覺得你這樣太緊張了
很開心有人這麼認真在看
不過不用用到上班工作的態度在檢驗這個新手導向的教學
主要娛樂性偏多我也已經都說了
最後依然謝謝分享 大家討論交流挺不錯的~~
.